Bluesky Banner Size: Recommended Dimension
Now let's talk about the Bluesky banner size, display dimension, format specifications, image proportions and pixel resolution.
The main goal of this post is to let you know the ideal Bluesky banner size that displays perfectly, and how to resize your Bluesky banner to the recommended pixel resolution of 2048x2048 without cropping out any of your important information.
Recommended Bluesky Banner Size
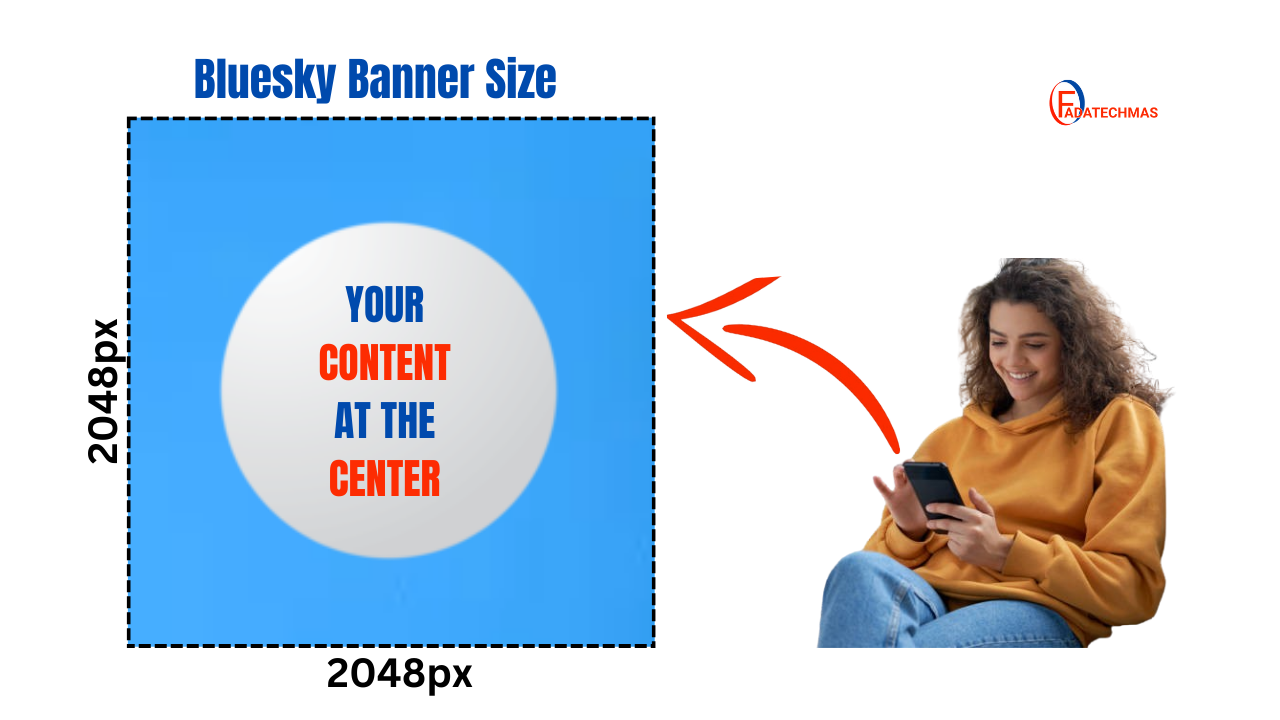
The recommended Bluesky banner size is 2048x2048 px PNG image, and the actual portion that gets into the final banner is a 2048x512 px portion directly in the centre of the banner. So set your banner pixel resolution to 2048x2048 px before your upload it on Bluesky, and you will see that all your banner information will display well.
Talking about format specifications, Bluesky supports banners that are JPEG, GIF, or PNG file formats.
So to get a perfect Bluesky banner size, take your banner, resize it with a photo resizer like Paint.net to a pixel resolution of 2048x2048 px, let all your information be at the centre, save/download it, then upload it on Bluesky, that's all.
Using Twitter banner on Bluesky
The Bluesky display dimensions is approximately the same 3:1 ratio (1500x500px) as on X, formerly called Twitter, but the difference is that Bluesky is looking for a square banner.
So to use your Twitter banner on Bluesky, the solution is to take your 1500x500px banner, resize them in photo resizer like pixlr.com, paint.net, adobe, etc to 2048x2048 px PNG image, with a centre anchor, and then just colour the blank pixels an appropriate background colour just in case the image shifts/crops differently on mobile.
Things to Know
While resizing your banner pixel resolution to an ideal Bluesky banner size is 2048x2048 px, try to make all your important informations fall within the centre of the banner, and then just colour the remaining blank pixels an appropriate background colour just in case the image shifts or crops differently on mobile.
For Bluesky's banner from the website, I made a 2048x512 banner but quickly found out that it would stretch my image in height. So I added some alpha around it to make it a 2048x2048 PNG image. And when I upload it to Bluesky, it doesn't show the empty space and displays the image I originally created in 2048x512 correctly.
That's what worked for me. Hope you've had some success.





.jpg)
.gif)


.jpg)


